웹앱의 전환, Micro Frontends 아키텍처

2023년 3월, flex 웹 제품을 런타임 통합 Micro Frontends 아키텍처로 전환했던 문제 해결 과정을 공유합니다.
flex는 고객사가 HR 관련 업무를 진행하는 데에 있어 하나의 제품 내에서 유기적으로 진행하는 것을 지향하는 올인원 플랫폼이기 때문에 복잡하고 다양한 기능들을 한 앱에서 사용할 수 있어야 합니다.
그런 목적을 달성하기 위해, React 기반의 Node.js 웹앱 프레임워크를 만들어 Micro Frontends 아키텍처를 전환하는 도전을 시도했습니다.
Micro Frontends 아키텍처로 전환하게 된 이유

"GNB와 같은 복잡한 공통 UI가 모든 앱의 빌드에 포함되는 아키텍처에서, 공�통 UI에 문제가 발생했을 때 모든 앱을 롤백해야 하는 상황을 어떻게 해결할 수 있을까?"
이것은 Micro Frontends 아키텍처로의 전환을 고민하게 만든 첫 번째 질문이었습니다.
flex는 근로자의 생애 주기에서 발생하는 다양한 이벤트를 다룰 수 있는 통합 HR SaaS로 근무, 급여, 채용 등 18가지 이상의 기능들이 하나의 제품으로 이루어져 있습니다. flex를 이루는 대부분의 제품들은 하나하나가 독립적인 서비스가 될 수 있을 만큼 복잡합니다. 때문에 flex의 각 기능은 스쿼드라는 목적 조직 형태의 독립적인 팀을 이루고 만들어 나가고 있습니다.
각 스쿼드는 저마다의 주제를 다루기 때문에 저마다의 리듬으로 일을 하거나 독립적인 결정을 실행해야 할 때가 있는데요. 이런 상황에서 모놀리식, 혹은 페이지 단위로 나누어 개발하고 배포하는 것은 적합한 엔지니어링이 되지 못한다고 판단했습니다.
모놀리식 아키텍처라면 유저에게 하나의 앱을 사용하는 경험을 줄 수 있지만, 빌드와 개발 속도가 너무 느리고 특정 기능을 배포하기 위해 바뀌지 않은 다른 부분까지 배포되어야 한다는 부담이 늘어나게 됩니다. 이로 인해 각 스쿼드가 원하는 리듬과 계획을 가지고 개발하기가 매우 힘들어집니다.
또한 페이지 단위로 앱을 나누어 개발한다면 배포 단위는 쪼갤 수 있지만, 각 앱에서 중복되어 나타나는 공통 코드의 관리와 운영이 쉽지 않고, 앱을 넘나들 때의 성능 부하와 부자연스러움 때문에 유저에게 하나의 앱을 사용하는 자연스러운 경험을 전달하기가 어렵습니다.
결국 플렉스팀 Product Engineer (Frontend) 챕터는 200개가 넘는 페��이지와 복잡한 도메인의 기능들을 하나의 앱에 담으면서, 각 배포 단위들은 모두 스쿼드에서 각자가 정한 리듬에 따라 독립적으로 개발하고 배포할 수 있는 앱 아키텍처를 구성해야 했습니다.
Micro Frontends 아키텍처로 전환 과정 속에서 겪었던 문제 해결 과정
Micro Frontends는 당시 엔터프라이즈 웹앱 중 참고할 수 있는 레퍼런스가 부족하였고, 플렉스팀의 요구사항에 전부 맞아떨어지는 프레임워크도 시중에 없었기에, 기존 아키텍처 마이그레이션 후 자체 Micro Frontends 웹앱 프레임워크를 만들어나가는 선택을 하게 되었습니다.
플렉스팀이 운영하고 있는 대규모 B2B SaaS에 Micro Frontend 아키텍처를 적용하여 운영하는 것은 흔한 엔지니어링 문제 해결 사례가 아니기 때문에 과정이 순탄치 않았으며, 실패 혹은 다양한 변수에 대한 대비를 해야 하는 상황이었습니다.

Micro Frontends 아키텍처 전환 과정에서 제일 어려움을 겪었던 경험 3 가지는 다음과 같습니다.
- 웹앱의 전환 과정
아키텍처 ��전환 작업 특성상 점진적 전환이 불가능하여, 프레임워크에 영향을 받지 않는 코드를 분리해두고, 6개월 동안 2가지 환경에서 모두 빌드를 성공하게 만들어야 하는 상황이었습니다.
이 과정에서 빌드 시점에 직접 코드를 바꾸는 커스텀 플러그인을 제작했었던 점이 가장 어려운 경험 중 하나였습니다. - 인터페이스 호환 문제
기존에 사용하는 프레임워크를 떼는 작업도 같이 진행했었는데, 코드 내부에 해당 프레임워크의 구현체와 결합된 부분이 많았습니다. 이러한 프레임워크발 의존성을 떼기 위해, 프레임워크의 구현체들과 인터페이스들을 모두 파악해 이름과 인터페이스를 똑같이 가져가면서 새로운 아키텍처에서 해당 역할을 해주는 함수들을 일일이 구현하고, 빌드타임에 코드를 바꿔치기하는 방식으로 용이한 마이그레이션이 가능하게 하였습니다. - 방대한 앱에 대한 회귀 테스트
앱의 규모가 엄청 방대하고 크다 보니, 아키텍처 변경으로 인한 광범위한 앱의 전반 모든 부분에 대한 전범위적 회귀 테스트가 필요했습니다. 해당 업무는 개인 또는 Platform 조직에서 할 수 있는 규모가 아니었기 때문에, 스쿼드와도 협업을 해야 하는 상황이었습니다.
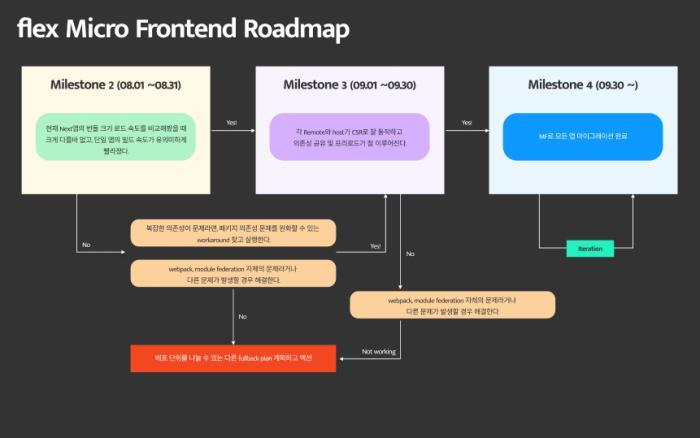
우선 Micro Frontends 아키텍처 전환을 전반적으로 완성한 후, dev와 qa부터 천천히 전환하여, Micro Frontends 환경을 전사 구성원이 자연스럽게 사용할 수 있도록 했습니다.
또한 프로덕션 전환 이전의 테스트 과정에서 스쿼드에 2주 정도의 협업 기간을 요청하여, 아키텍처 변경으로 인한 문제들을 집중적으로 해결하는 시간을 가졌었습니다. 이때 풍부한 새로운 아키텍처 관련 문서를 같이 제공했고, 매주 Product Engineer (Frontend) 챕터 동료들과 Q&A를 가지며, 업무를 가��시화하고 아키텍처 전환의 경과를 모두에게 공유할 수 있도록 많은 노력을 기울였던 경험이 있었습니다. 이를 통해 Product Engineer (Frontend) 챕터 동료들의 이해도를 높여 매끄러운 전환으로 이끌어갔던 경험이 있습니다.

Micro Frontends 아키텍처 전환을 통해 개발﹒배포 단위를 UI 컴포넌트 단위로 쪼갤 수 있게 하여 각 스쿼드가 독립적으로 움직일 수 있게 만들고 코드가 변경된 부분만 배포될 수 있게 되었습니다.
각각 배포된 마이크로 앱을 런타임에 하나의 앱으로 통합하면서, 사용자에게는 더 빠르고 유기적인 서비스 경험을 제공하여, Micro Frontends로의 전환에 대해 플렉스팀의 엔지니어링 조직을 넘어선 전 구성원의 공감을 이끌어낼 수 있었습니다.
많은 혁신을 가져왔지만, 여전히 사용성을 극대화 할 수 있는 개발자 경험은 앞으로 해결해 나아가야 할 문제들이 많습니다.
이 문제들을 찾고, 함께 해결해보고 싶으시다면
플렉스팀 Product Engineer (Frontend) 포지션에 지원해보세요!
📌 플렉스팀 Product Engineer (Frontend)는 이런 일을 고민하고 있습니다.
플렉스팀 Product Engineer (Frontend)가 고민하고 있는 문제들이 궁금하다면? 고민하고 있는 문제와 그 해결 과정을 여러 사례를 통해 공유합니다. 🙌 다음 편도 기대해 주세요!

